測試 VIVEPORT SDK 外掛程式
在安裝外掛程式後,您可以透過在 Unreal Engine 加入以下 Actor Component 來對其進行測試:VIVEPORT API Demo,VIVEPORT Arcade Session Demo (僅支援 Windows),VIVEPORT IAPSubscription Demo,VIVEPORT IAPurchase Demo,VIVEPORT User Demo 和 VIVEPORT User Stats Demo。

以下為加入及測試其中一個 Actor Component 的範例。
-
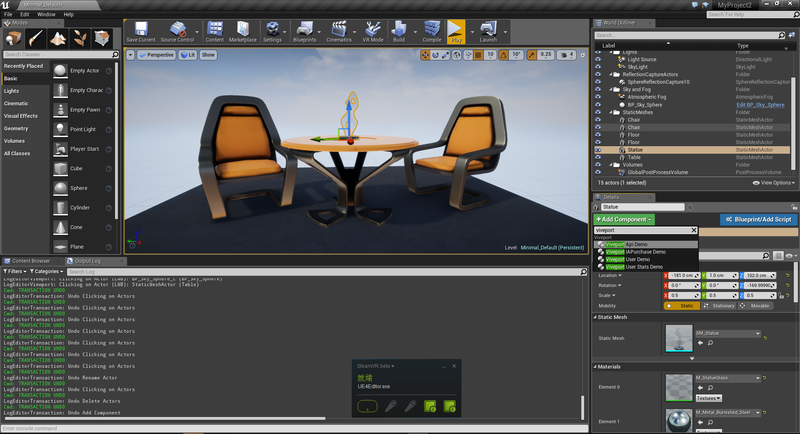
在 Details 面板中,點選
Add Component
按鈕,再選擇
VIVEPORT Api Demo。

-
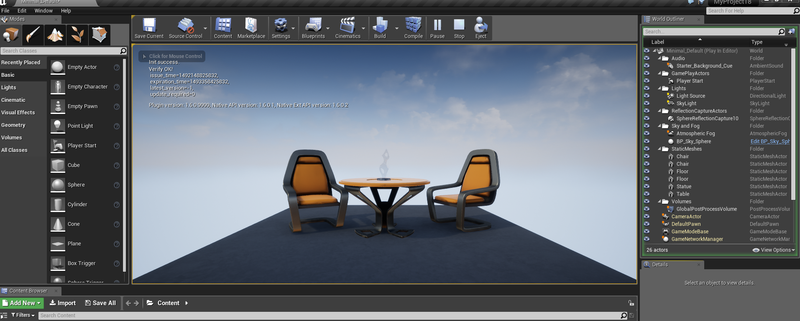
按下主工具列上的
Play
按鈕,即可預覽專案。等待幾秒後,您將在預覽畫面的左上方看到一則記錄。此筆資料由外掛程式產生。

提示:
若要預覽您的專案將如何呈現在 Android 平台上,請點選主工具列中的
Launch
按鈕,然後選擇目標裝置。