安裝 VIVEPORT SDK 到 Unreal Engine
VIVEPORT SDK 提供了以 zip 形式打包的程式庫和 Unreal Engine 的範例程式。
- 若尚未下載 VIVEPORT SDK,請點選 此處 進行下載。
-
在專案的根目錄資料夾中,建立
Plugins資料夾。 -
將 Unreal Engine 的 VIVEPORT SDK 外掛程式解壓縮到
Plugins資料夾。 - 在 Unreal Engine 編輯器打開您的專案。
-
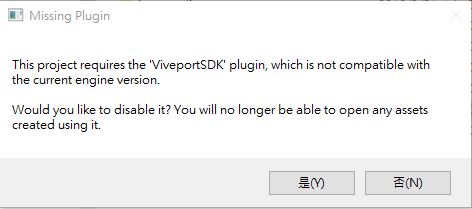
在 Missing Plugin 對話視窗中,按下
否
以啟用 VIVEPORT SDK 外掛程式。

-
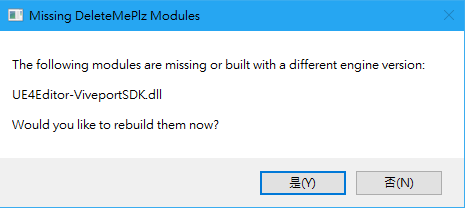
當看到以下對話視窗時,請按下
是
以使用 VIVEPORT SDK 外掛程式來重建編輯器。

-
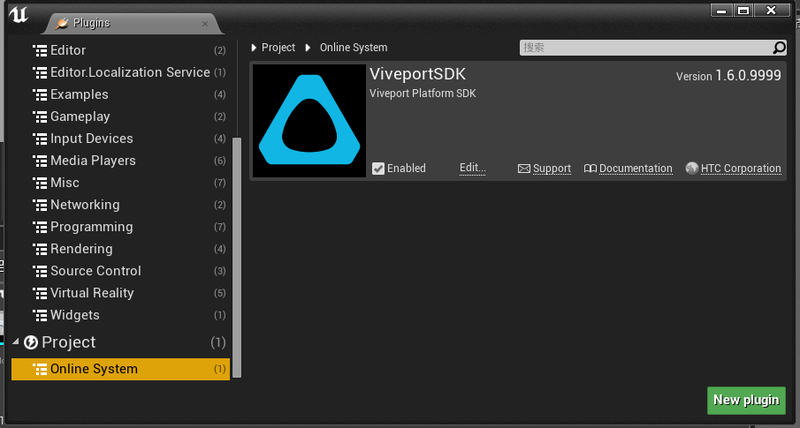
點選
Edit > Plugins > Project > Online System
。確保已啟用 VIVEPORT SDK 外掛程式。

- 點選 Edit > Project Settings 。檢查是否已為目標平台正確設定好專案設定。