Getting Started with OpenXR for Mobile
⚠ NOTICE |
|
This legacy plugin is no longer being updated and maintained, please develop mobile content with OpenXR 2-in-1 Unity / Unreal package . |
What will you learn?
You will learn how to setup a project using the
VIVE OpenXR Plugin
to create immersive content that runs on
Android
devices such as
VIVE Focus 3
.
Note:
In this tutorial we will use
Unity 2021.3.9f1
and
Vive Focus 3.
Prerequisite:
Unity
Versions 2020.3.15f2, 2020.3.30f1 and 2021.3.3f1 are verified and recommended.
What is VIVE OpenXR Plugin?
OpenXR enables XR portability across hardware VR devices to help developers prioritize content creation over porting.
Setup Project
Download the Vive Wave OpenXR Plugin here. Link
Project Settings
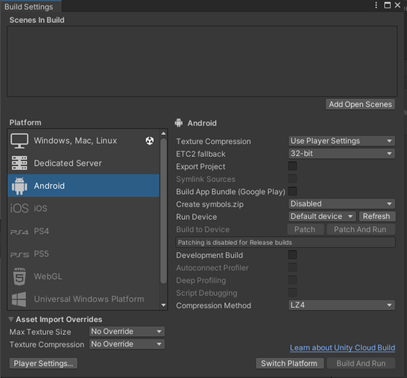
- In File-> Build Settings, the target platform needs to be set to Android. Click on Switch Platform.

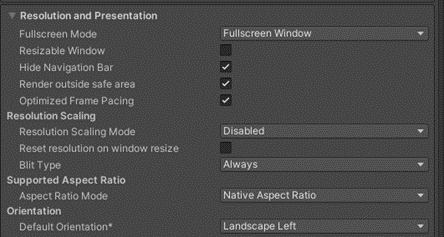
- In Edit-> Project Settings-> Player-> Resolution and Presentation-> Orientation, Default Orientation needs to be set to Landscape Left.

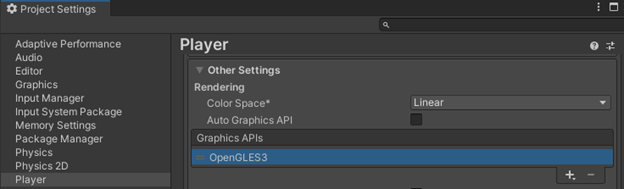
- In Edit-> Project Settings-> Player-> Other Settings-> Graphics APIs, choose OpenGLES and remove Vulkan .

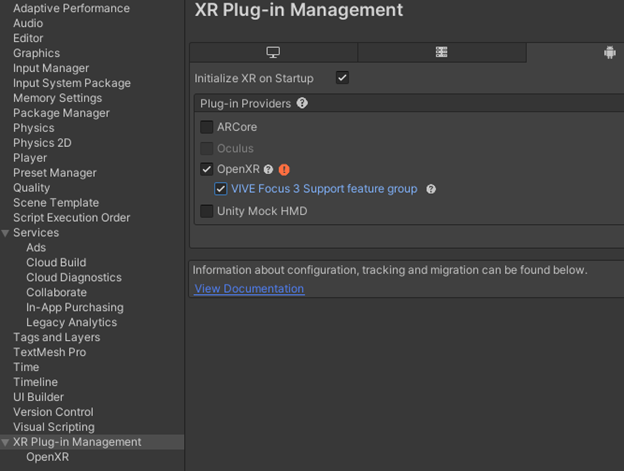
- In Edit-> Project Settings-> XR Plug-in Management enable OpenXR and VIVE Focus 3 Support feature group

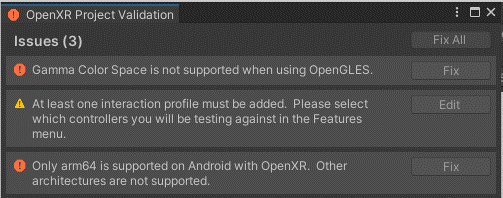
- After enabling VIVE Focus 3 Support feature group, you may see a pop-up for OpenXR Project Validation with multiple issues displayed. Select Fix All .

Create a test scene
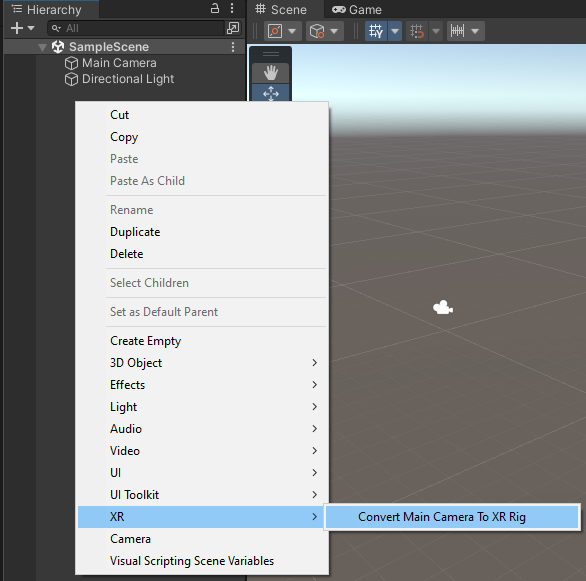
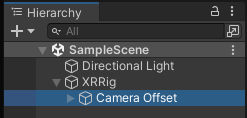
Right-Click in the Hierarchy window and choose XR-> Convert Main Camera to XR Rig.


Optional: Adding Controllers
Follow Unity's Configuring an XR Rig with the XR Interaction Toolkit.
Link
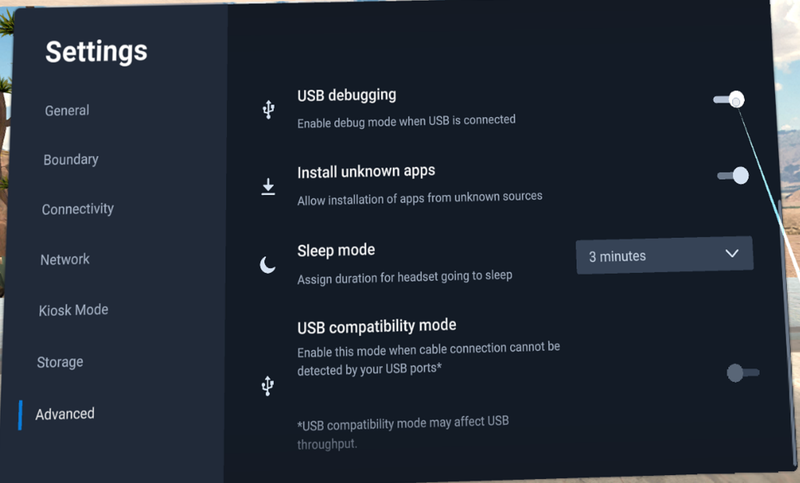
USB Debugging
Enable
USB Debugging
in the headset. Now the project can be built and run on Focus3. For issues building and running the project, refer to Unity's Publising to Android tutorial.
Link