测试 VIVEPORT SDK 插件
在安装插件后,您可以通过在虚幻引擎(Unreal)中添加以下 Actor Component 来对其进行测试:VIVEPORT API Demo,VIVEPORT Arcade Session Demo (Windows only),VIVEPORT IAPSubscription Demo,VIVEPORT IAPurchase Demo,VIVEPORT User Demo 和 VIVEPORT User Stats Demo。

以下是添加和测试一个 Actor Component 的示例。
-
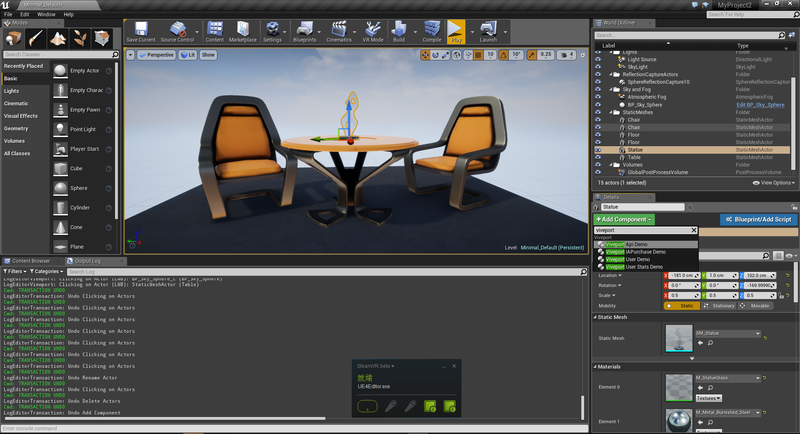
在 Details 面板中,单击
Add Component
按钮,再选择
VIVEPORT Api Demo
。

-
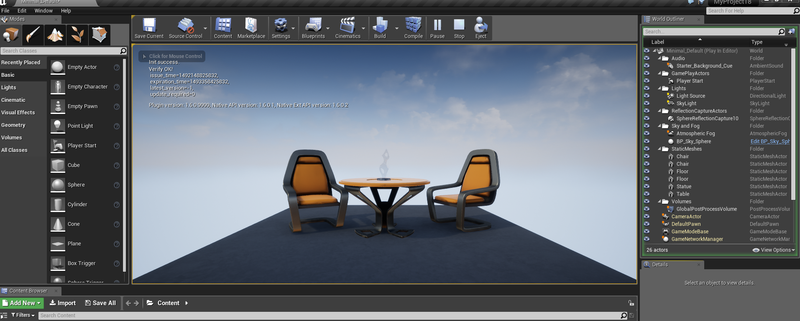
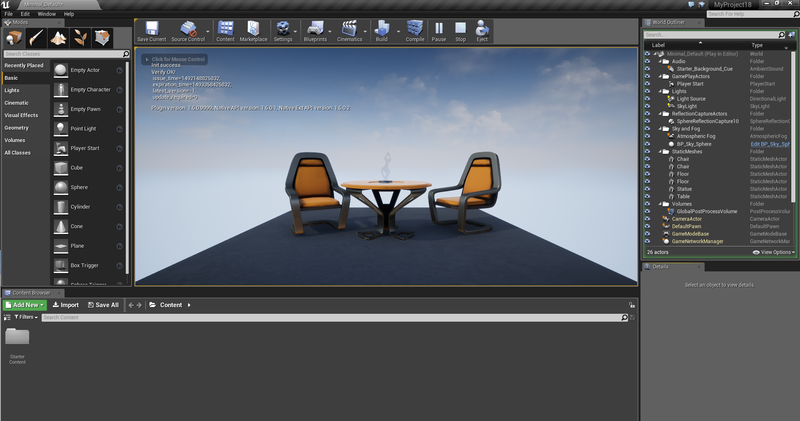
通过单击主工具栏中的
Play
按钮预览项目。等待几秒钟后,您将在预览屏幕的左上方看到一条日志。该数据由插件生成。

提示:
若要预览项目将如何在 Android 平台上显示,请单击主工具栏中的
Launch
按钮,然后选择目标设备。