Using Foveation in Your App
The Foveation feature enables an application to gain rendering performance improvement by reducing the pixel density of areas in the peripheral vision. The areas near the focal point still sustains the original pixel density than periphery.
Supported Platforms and Devices
| Platform | Headset | Supported | Plugin Version | |
| PC | PC Streaming | Focus 3/XR Elite/Focus Vision | X | |
| Pure PC | Vive Cosmos | X | ||
| Vive Pro series | X | |||
| AIO | Focus 3 | V | 2.0.0 and above | |
| XR Elite | V | 2.0.0 and above | ||
| Focus Vision | V | 2.0.0 and above | ||
Specification
This chapter will explore how to create more immersive experiences using the Foveation feature within the Foveation extension.
Environment Settings
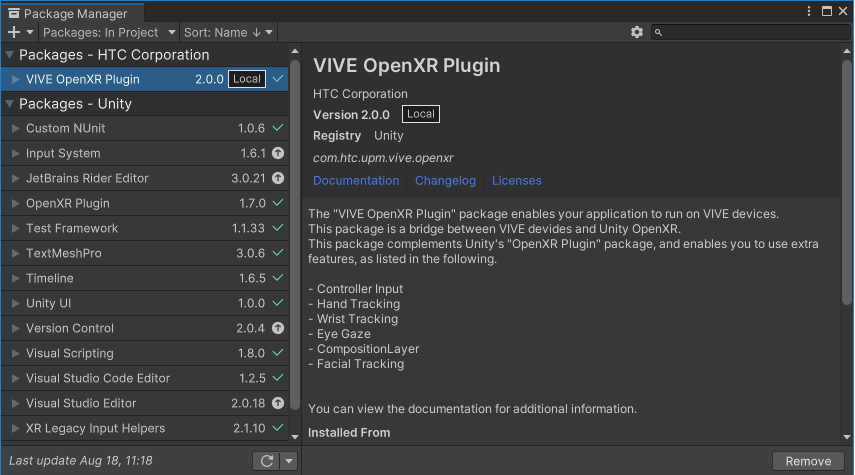
Check your VIVE OpenXR Plugin version
In Window > Package Manager, make sure your VIVE OpenXR Plugin 2.0.0 or newer.

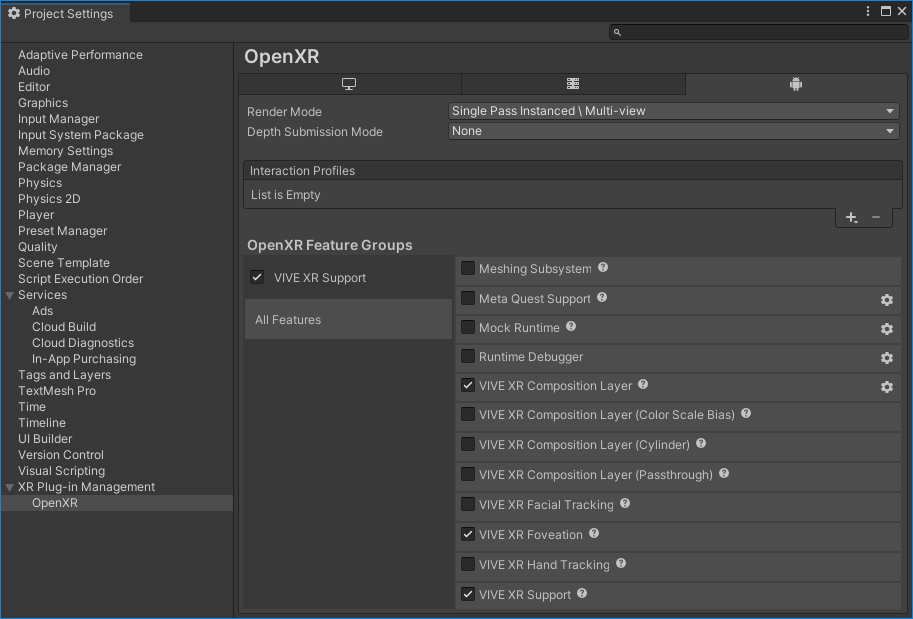
Enable the Foveation feature
In Edit > Project Settings > XR Plug-in Management > OpenXR, enable the VIVE XR Foveation feature.

Mode Combinations
- Fixed Mode
- Set
XR_FOVEATION_DYNAMIC_CLEAR_FOV_ENABLED_BIT_HTConly - Behavior: Foveation remains static, with no dynamic adjustment based on user movement.
- Set
- Head Motion Mode
- Set
XR_FOVEATION_DYNAMIC_CLEAR_FOV_ENABLED_BIT_HTC+XR_FOVEATION_DYNAMIC_LEVEL_ENABLED_BIT_HTC - Behavior: The foveation region dynamically follows the user’s head movements.
- Set
- Eye Tracking Mode
- Set
XR_FOVEATION_DYNAMIC_CLEAR_FOV_ENABLED_BIT_HTC+XR_FOVEATION_DYNAMIC_FOCAL_CENTER_OFFSET_ENABLED_BIT_HTC - Behavior: The foveation region dynamically follows the user’s gaze.
- Set
- Full Dynamic Mode
- Set all three flags:
XR_FOVEATION_DYNAMIC_CLEAR_FOV_ENABLED_BIT_HTC+XR_FOVEATION_DYNAMIC_LEVEL_ENABLED_BIT_HTC+XR_FOVEATION_DYNAMIC_FOCAL_CENTER_OFFSET_ENABLED_BIT_HTC - Behavior: The foveation region adjusts dynamically based on both head movement and eye tracking.
- Set all three flags:
Golden Sample
This article shows how to enable, disable, and customize the foveation in your app.
Create a script and attach it onto any GameObject in the scene.
In the script, first add a using namespace.
using VIVE.OpenXR.ViveFoveation;
Declare a XrFoveationModeHTC named UsingMode.
[SerializeField] XrFoveationModeHTC UsingMode;
The type of foveation creates in your app will depend on UsingMode. There are three type modes, Fixed, Dynamic, and Custom. The Fixed mode means the clear field of view will always be in the center of both eyes. On the contrary, when using the Dynamic mode, the clear field of view will follow the player's eyes, if eye gaze is enable. Finally, the Custom mode let you set the foveation yourself, including the position of clear field of view, the clarity, and the size of clear field of view.
Then, declare an array of XrFoveationConfigurationHTC with size of two.
XrFoveationConfigurationHTC[] Configs = new XrFoveationConfigurationHTC[2];
Configs is used to store the setting of the foveation when using Custom mode.
In Start, set the configuration and use ApplyFoveationHTC() to enable the foveation.
void Start()
{
bool FoveationIsDynamic_bit01 = true;
bool FoveationIsDynamic_bit02 = true;
bool FoveationIsDynamic_bit04 = true;
/////////////////////Setting for left eye/////////////////////////////
Configs[0].level = XrFoveationLevelHTC.XR_FOVEATION_LEVEL_HIGH_HTC; //
Configs[0].clearFovDegree = 0; //
Configs[0].focalCenterOffset.x = 0.0f; //
Configs[0].focalCenterOffset.y = 0.0f; //
//////////////////////////////////////////////////////////////////////
////////////////////Setting for right eye/////////////////////////////
Configs[1].level = XrFoveationLevelHTC.XR_FOVEATION_LEVEL_HIGH_HTC; //
Configs[1].clearFovDegree = 0; //
Configs[1].focalCenterOffset.x = 0.0f; //
Configs[1].focalCenterOffset.y = 0.0f; //
//////////////////////////////////////////////////////////////////////
UInt64 flags = (FoveationIsDynamic_bit01 ? ViveFoveation.XR_FOVEATION_DYNAMIC_LEVEL_ENABLED_BIT_HTC : 0x00) |
(FoveationIsDynamic_bit02 ? ViveFoveation.XR_FOVEATION_DYNAMIC_CLEAR_FOV_ENABLED_BIT_HTC : 0x00) |
(FoveationIsDynamic_bit04 ? ViveFoveation.XR_FOVEATION_DYNAMIC_FOCAL_CENTER_OFFSET_ENABLED_BIT_HTC : 0x00);
switch (UsingMode)
{
//XR_FOVEATION_MODE_FIXED_HTC: The position of foveation is fixed
case XrFoveationModeHTC.XR_FOVEATION_MODE_FIXED_HTC:
ViveFoveation.ApplyFoveationHTC(XrFoveationModeHTC.XR_FOVEATION_MODE_FIXED_HTC, 0, null);
break;
//XR_FOVEATION_MODE_DYNAMIC_HTC: the position of foveation can be adjust
case XrFoveationModeHTC.XR_FOVEATION_MODE_DYNAMIC_HTC:
VViveFoveation.ApplyFoveationHTC(XrFoveationModeHTC.XR_FOVEATION_MODE_DYNAMIC_HTC, 0, null, flags);
break;
//XR_FOVEATION_MODE_CUSTOM_HTC: the foveation will use the custom setting
case XrFoveationModeHTC.XR_FOVEATION_MODE_CUSTOM_HTC:
ViveFoveation.ApplyFoveationHTC(UsingMode, 2, Configs);
break;
}
}
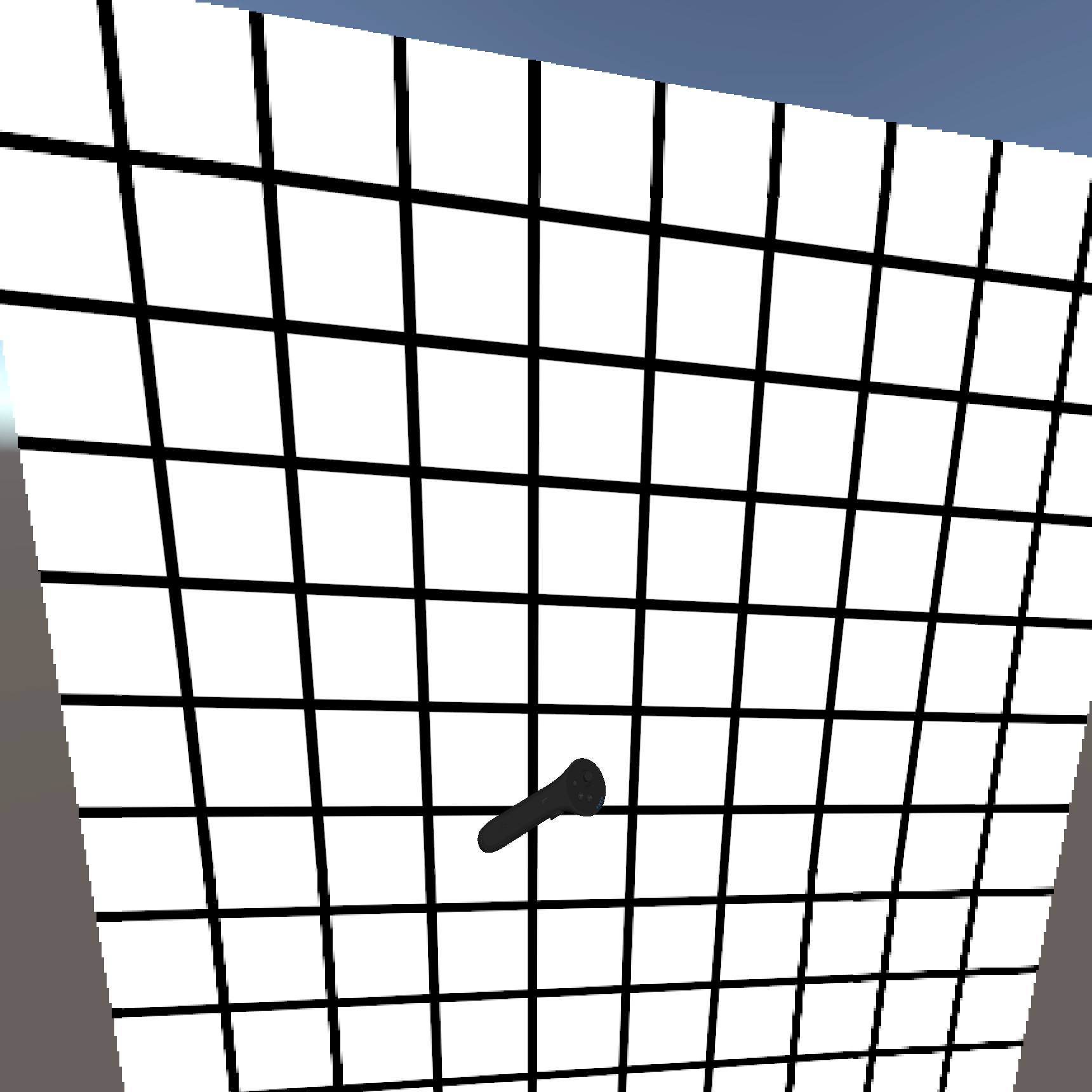
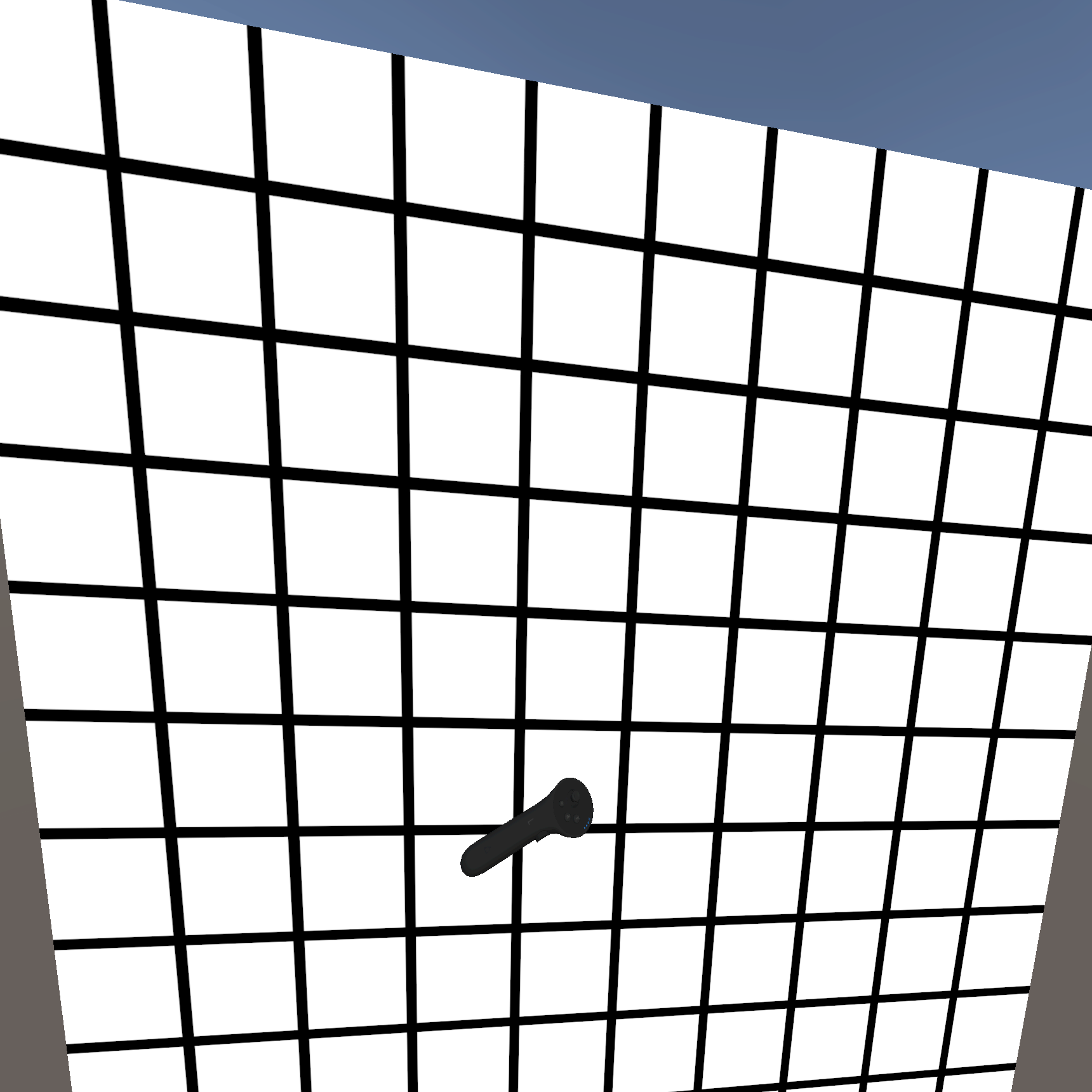
now if you run the app, you will be able to see the foveation.
- Display with foveation

- Display without foveation

If you want to disable the foveation, execute the following code.
ViveFoveation.ApplyFoveationHTC(XrFoveationModeHTC.XR_FOVEATION_MODE_DISABLE_HTC, 0, null);
See Also
Foveation extension.