Making High Quality Videos in XR
⚠ NOTICE |
|
This legacy plugin is no longer being updated and maintained, please develop mobile content with OpenXR 2-in-1 Unity / Unreal package . |
Hello again, in other sessions, we talked about how to make texts and images clearer by using Composition Layer, but do you know it can also make videos look better ? Imagine how cool it is to see a movie with big and clear screen in XR!
In this session, I’d like to teach you how to do it.
Before we start, if you are not familiar with the Composition Layer feature, please check Composition Layer .
Remember to come back after you finished reading that article.
Okay, now that you have a brief understanding of the Composition Layer, let’s continue.
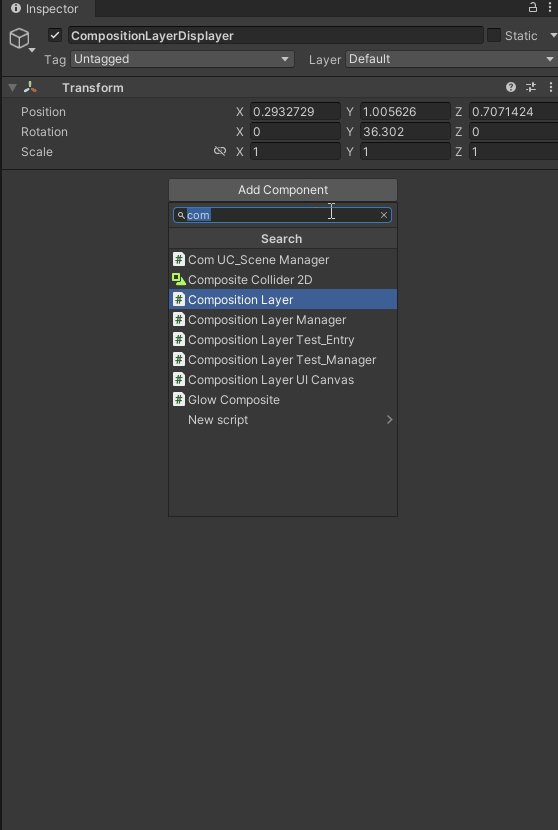
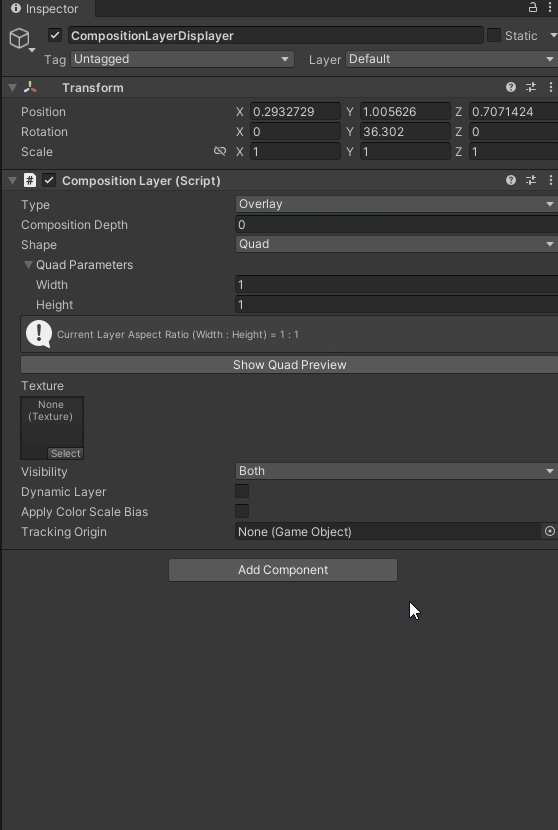
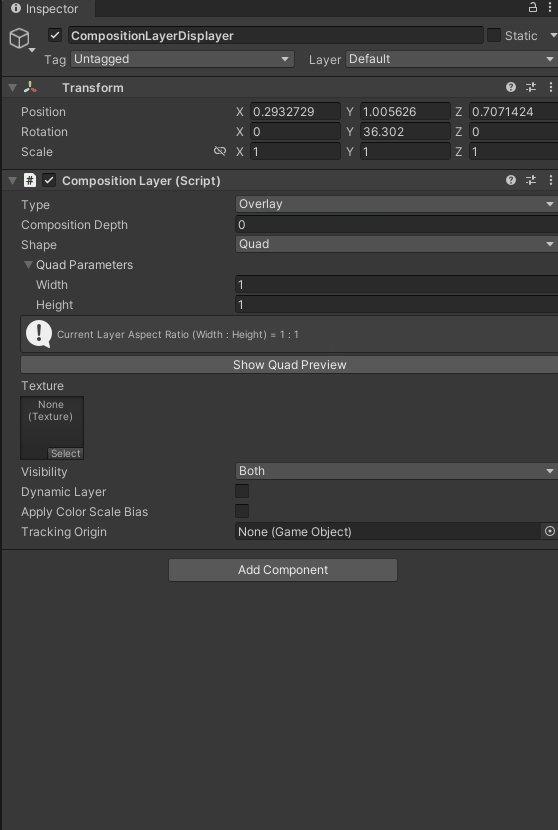
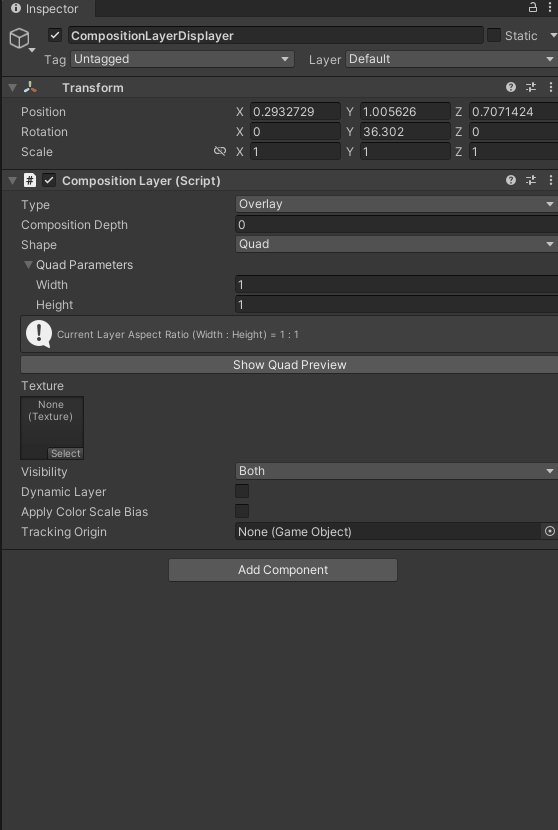
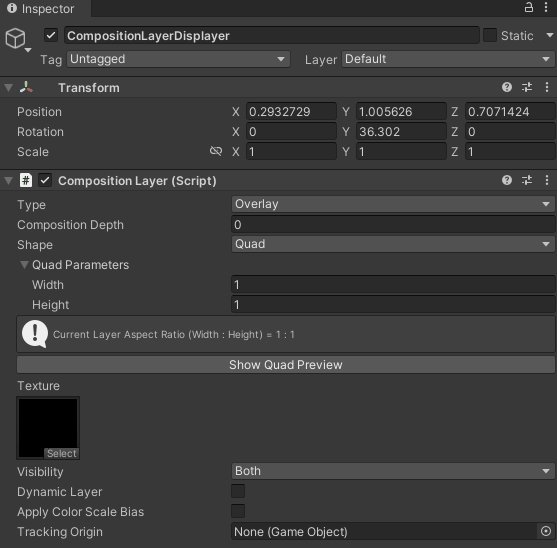
Step 1. Create an empty GameObject and Add a Composition Layer component to it
Create a Gameobject with a Composition Layer component.

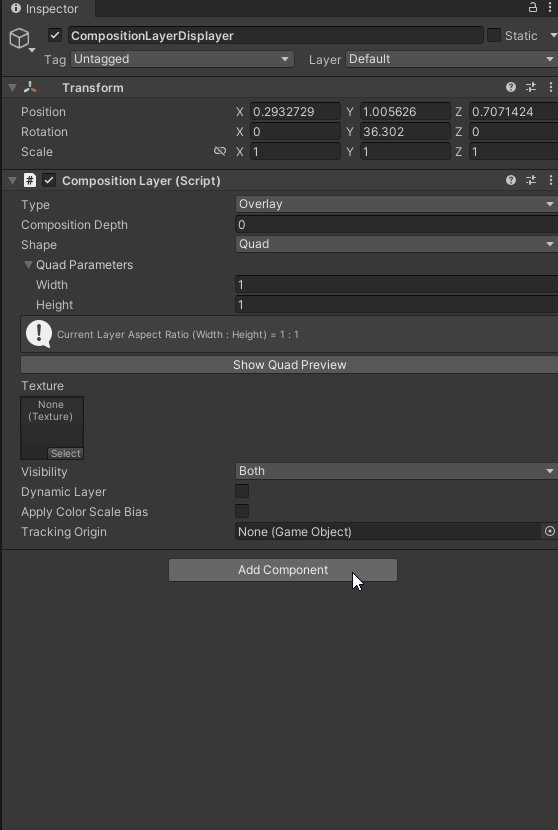
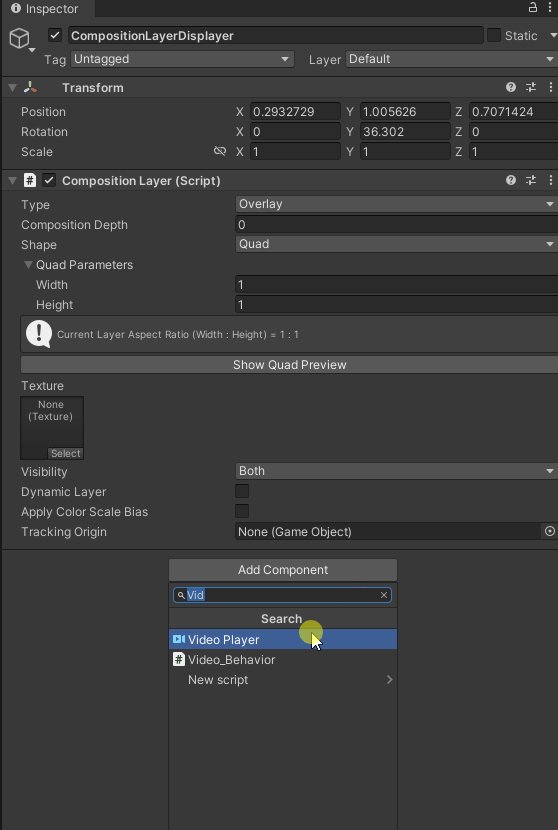
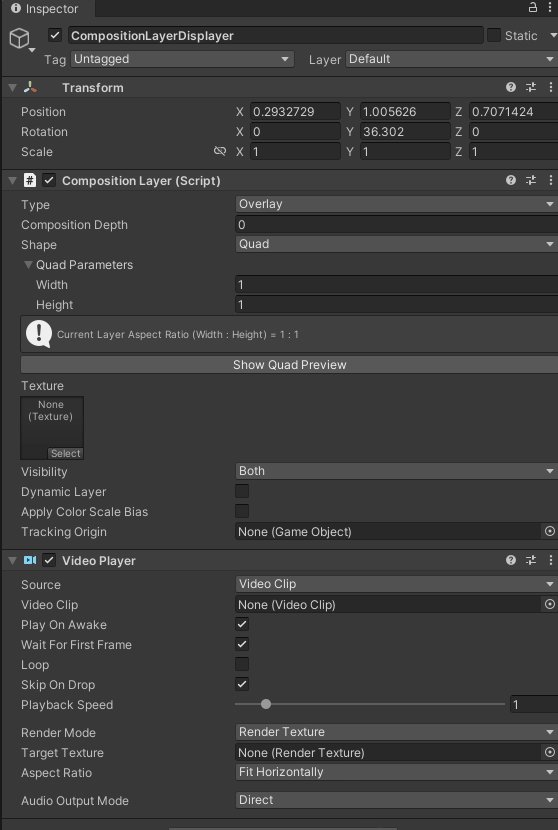
Step 2 . Add Video Player to the same GameObject
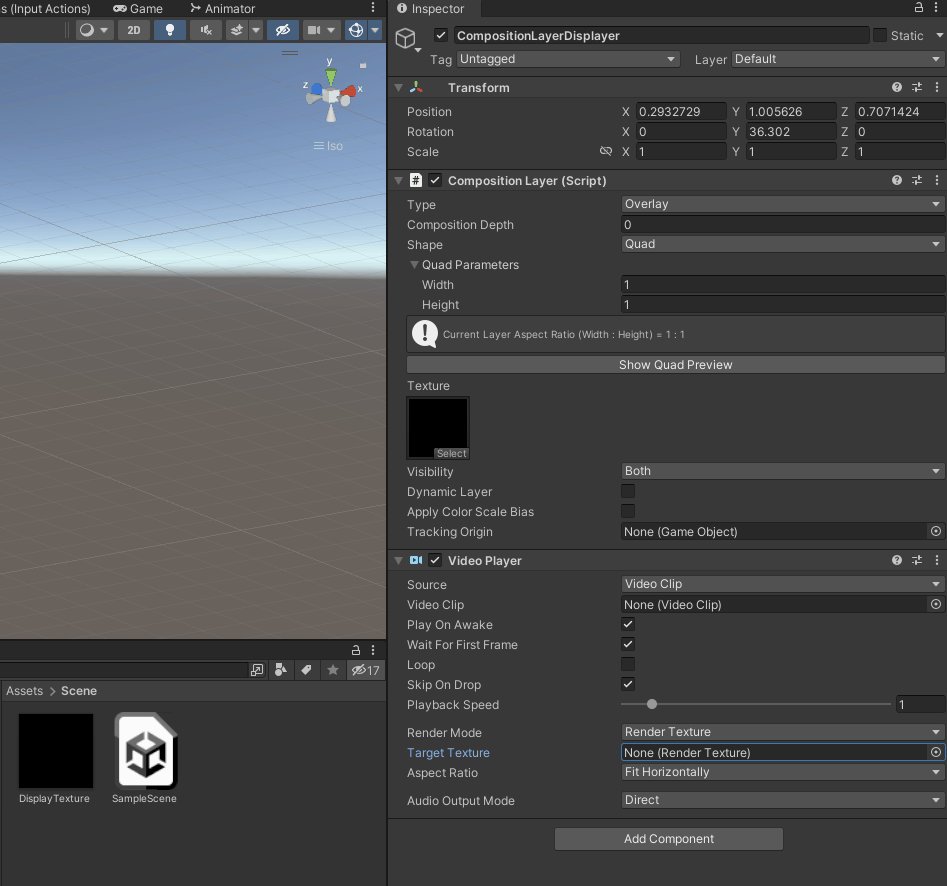
Add Video Player to the same GameObject

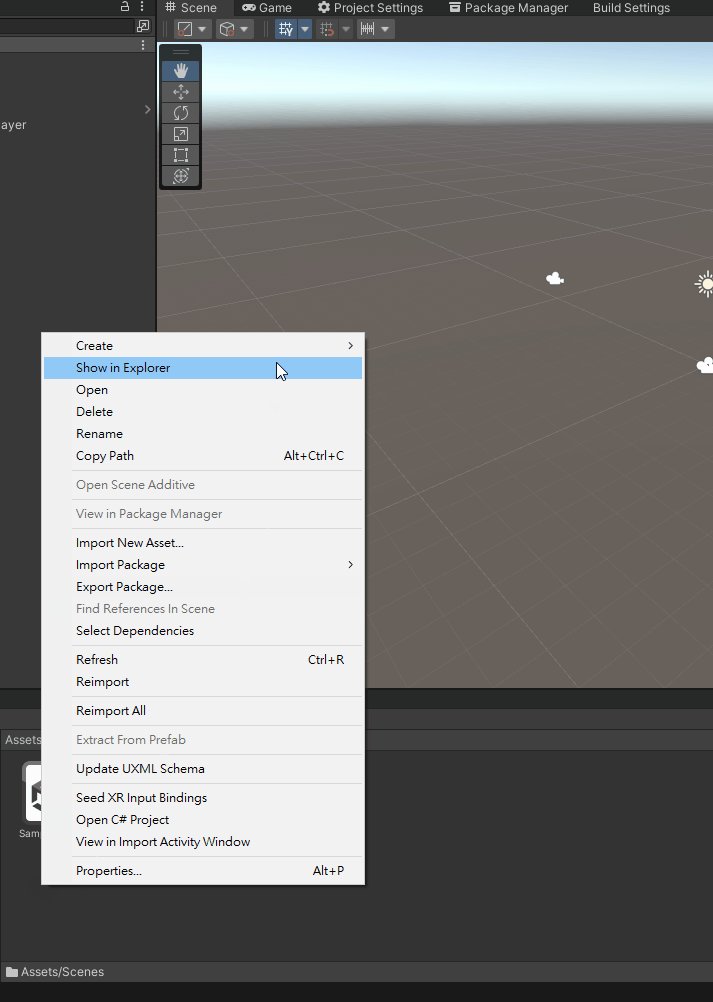
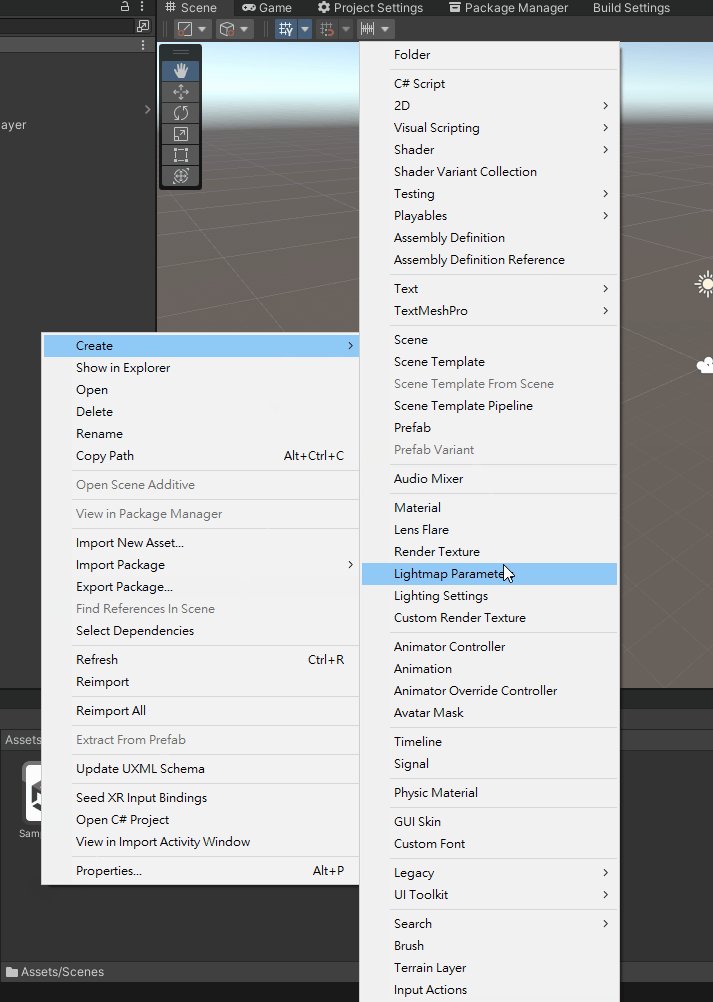
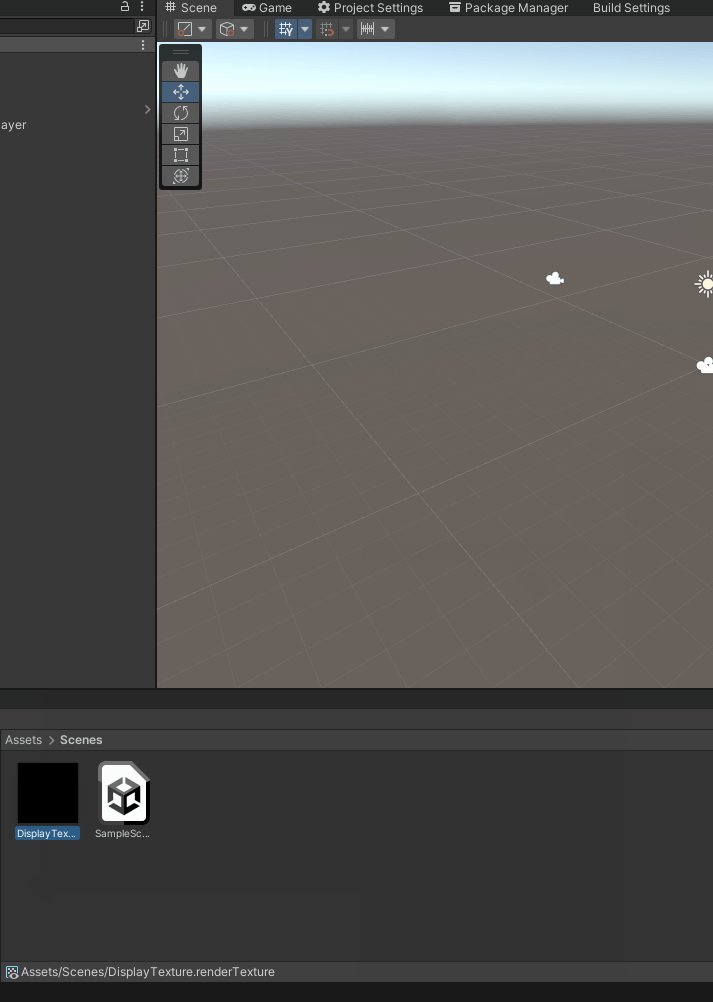
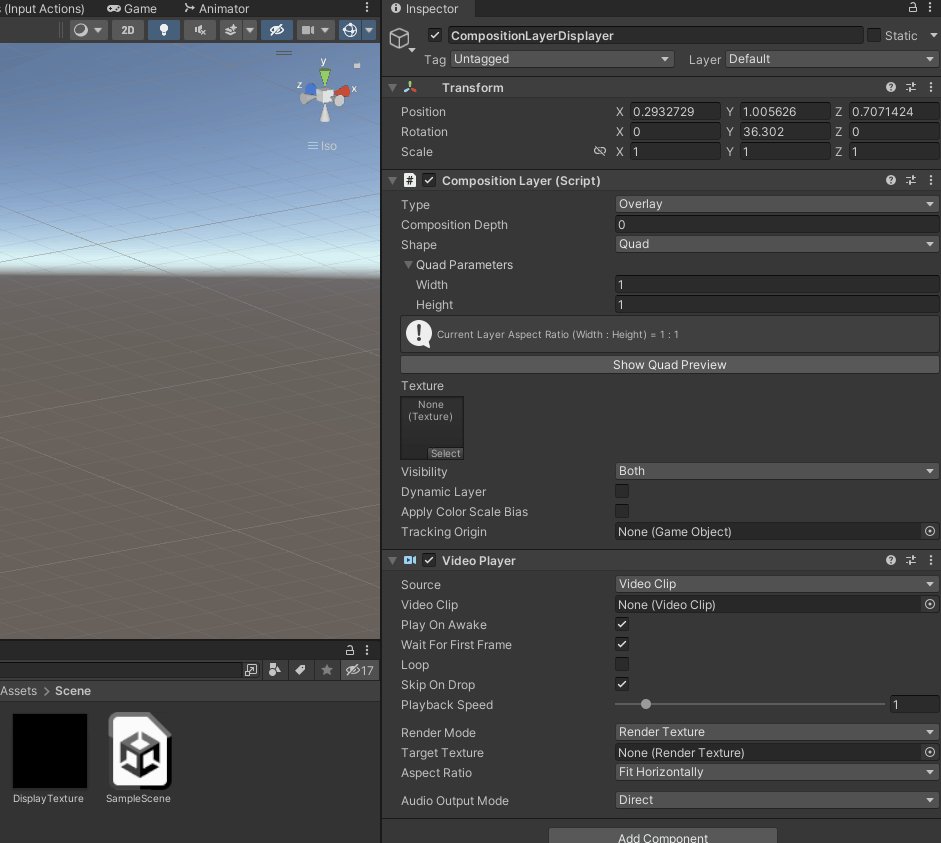
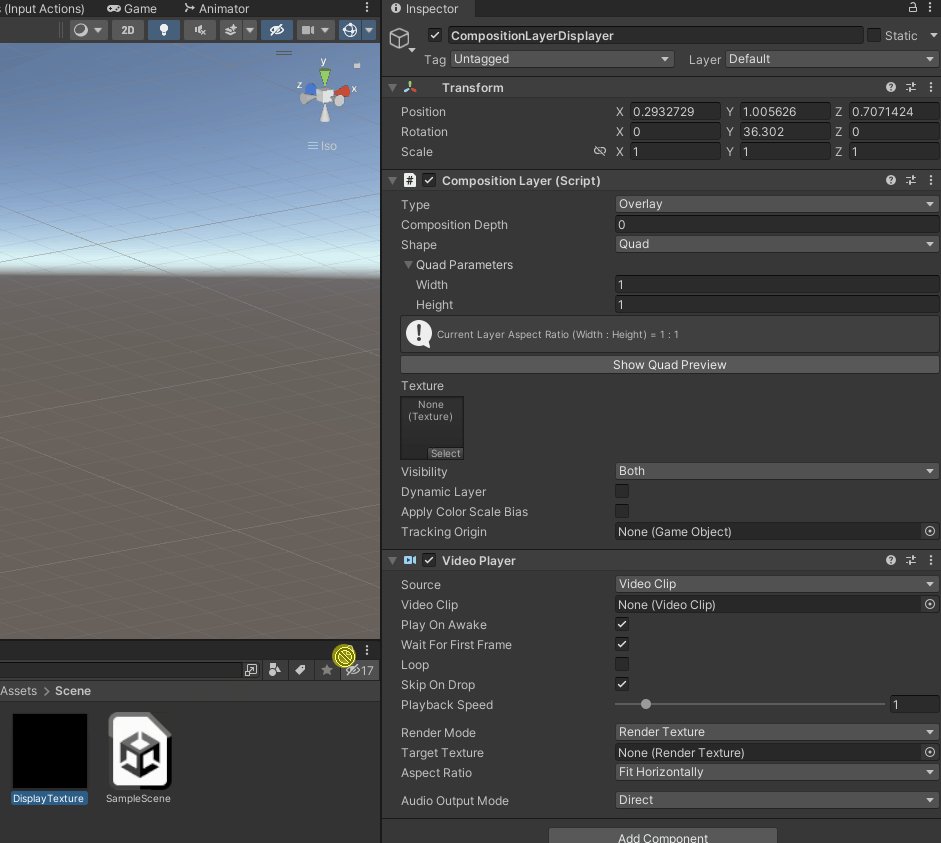
Step 3 . Create a Render Texture

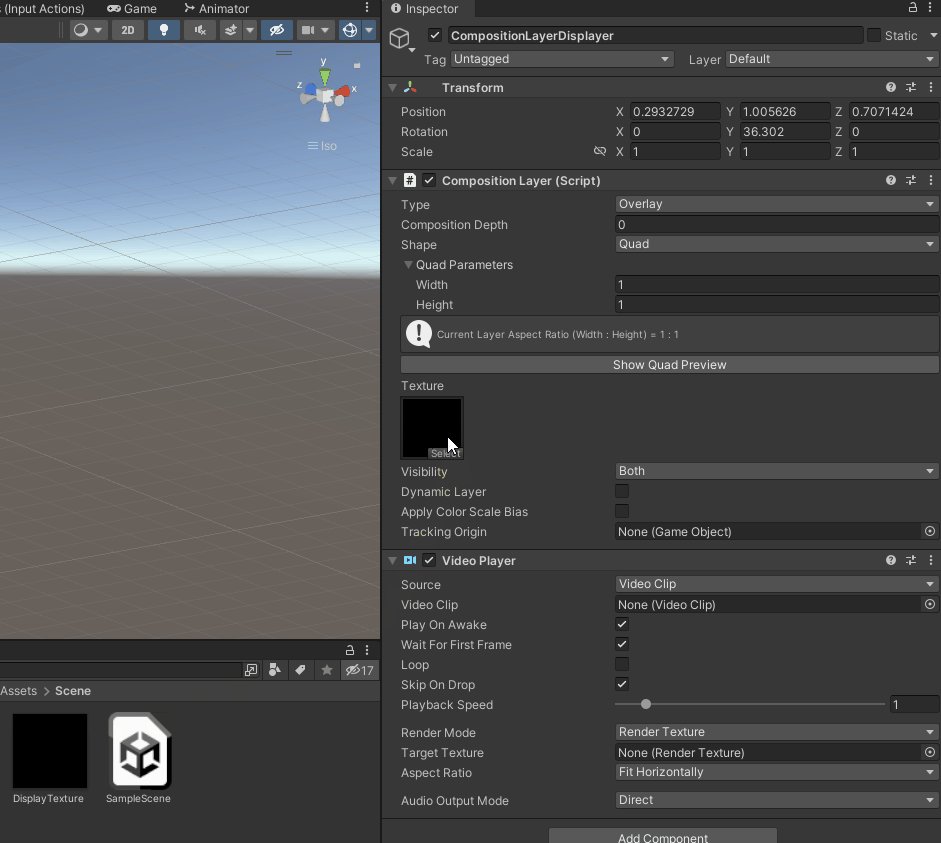
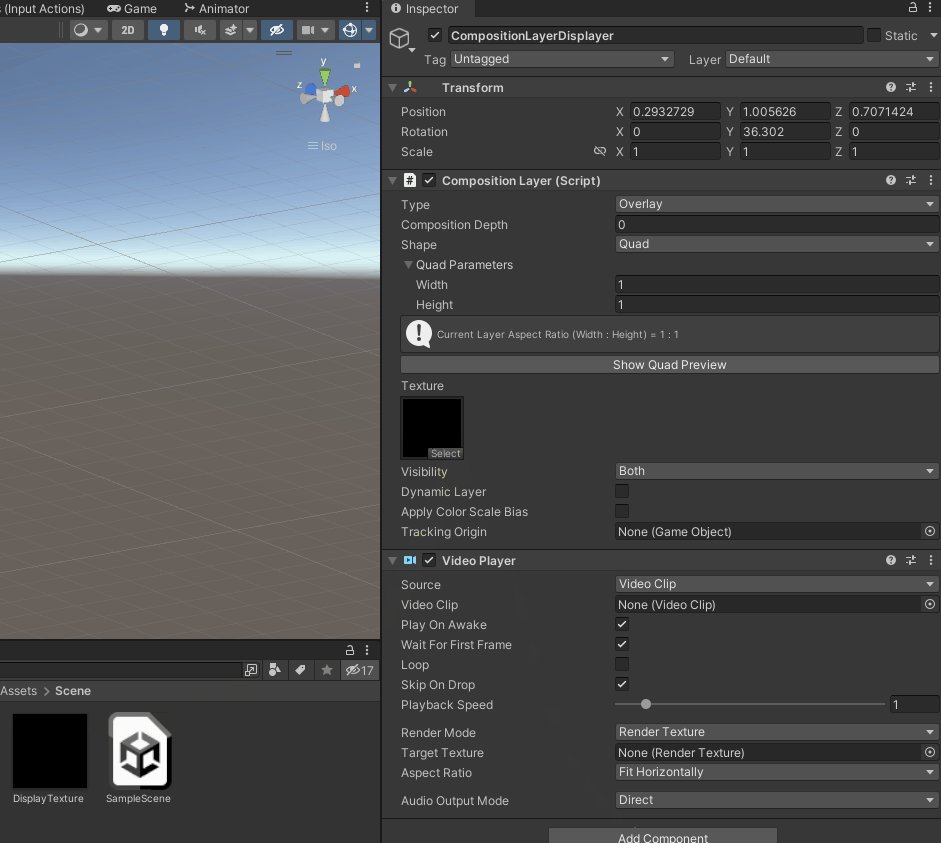
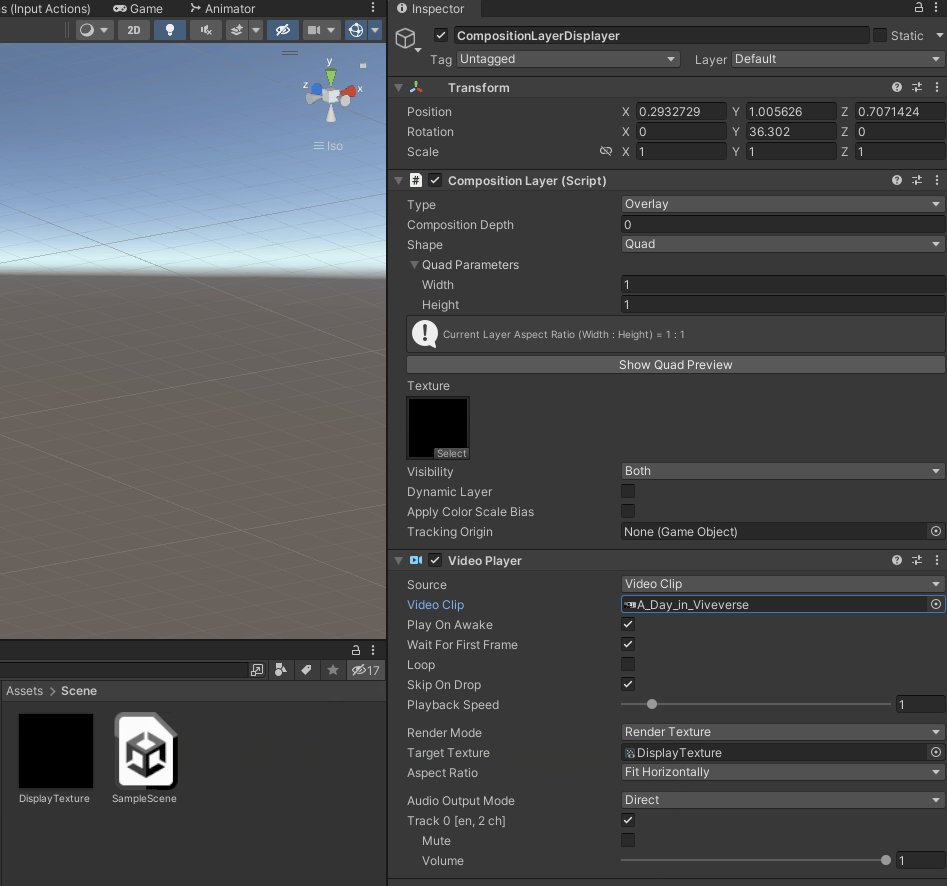
Step 4 . Assign the Render Texture to the Composition Layer

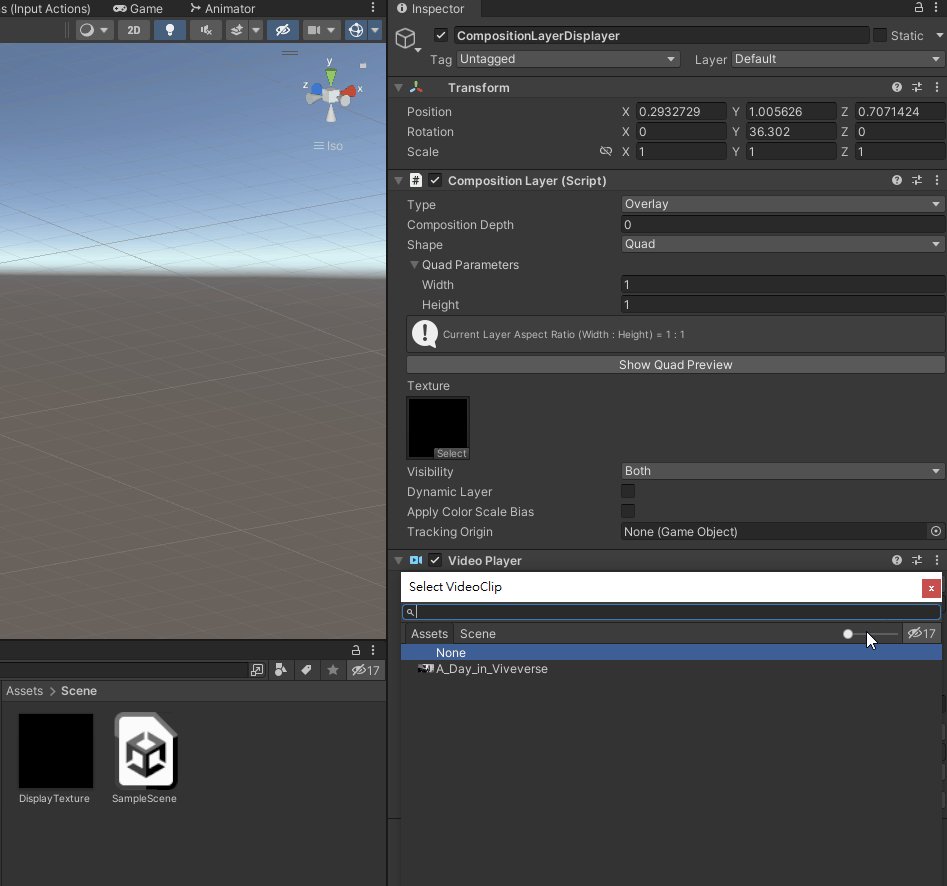
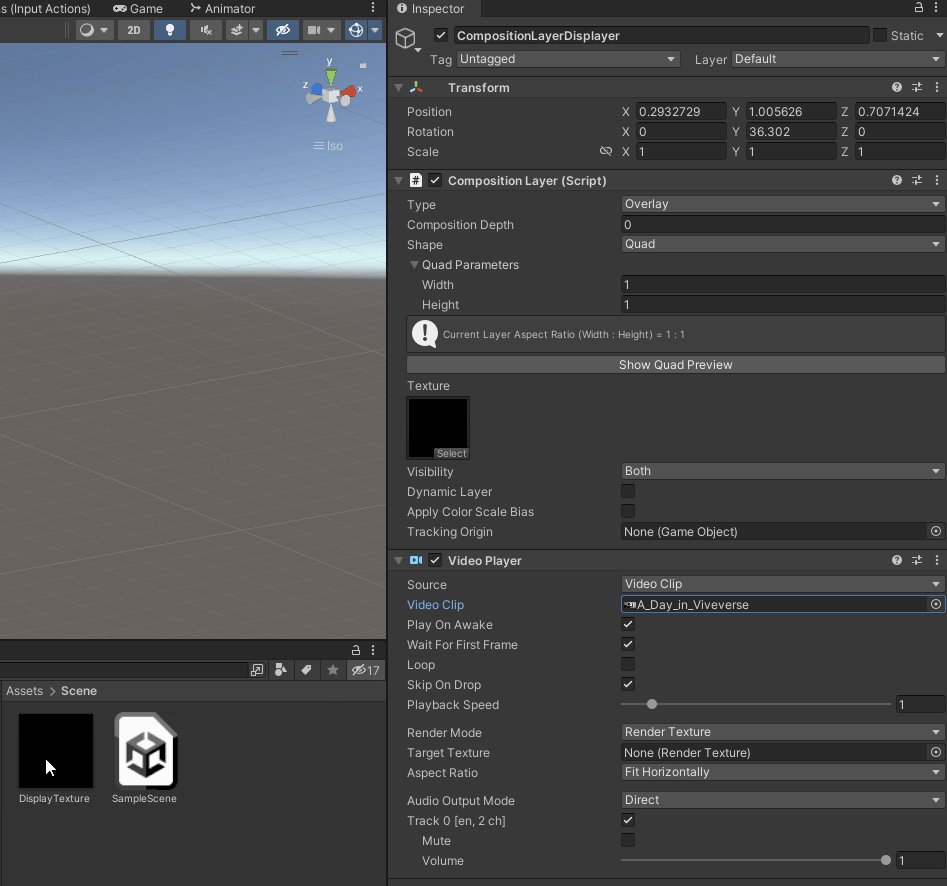
Step 5 . Assign the Render Texture to the Video Player and give it the Video Clip

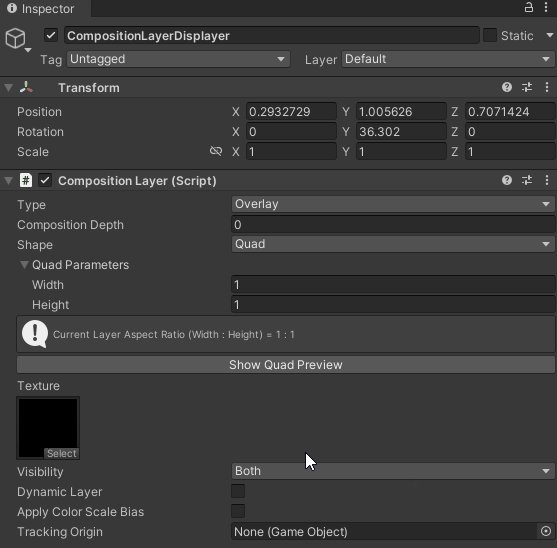
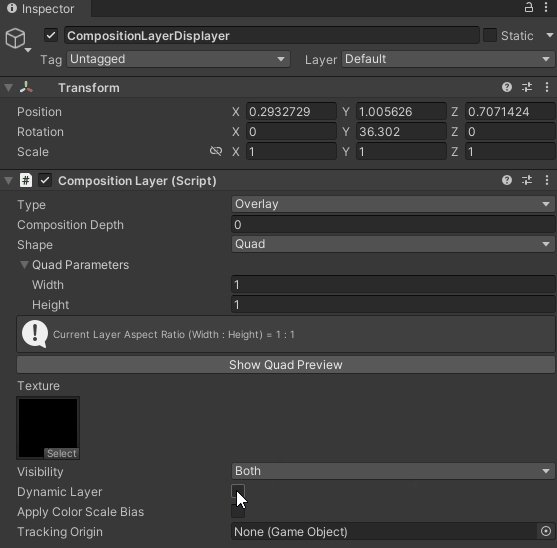
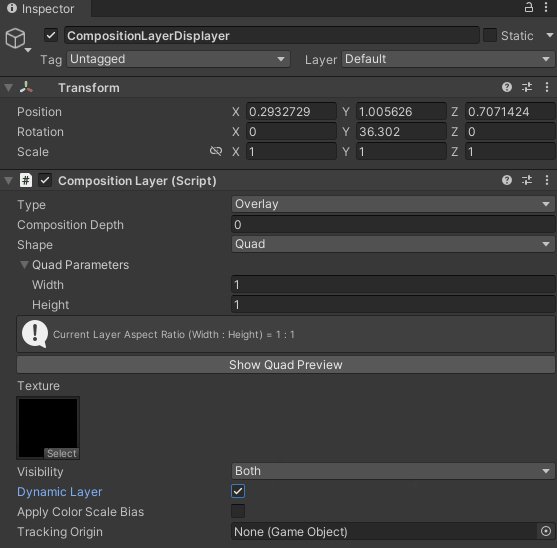
Step 6 . Enable Dynamic Layer under the Composition Layer

Final Step.
Adjust the position, rotation, size and all other parameters of the Composition Layer according to your needs .
Remember the Scale of the Composition Layer GameObject should always be Vector3(1, 1, 1).
If you need to scale the Composition Layer, use the Parameters under Shape (e.g. Width & Height)
Now, go build and run the app and enjoy your high-quality video in XR!