Getting Data from the VIVE Wrist Tracker
VIVE OpenXR plugin provides the wrist tracker feature. I’m going to show you how to use the VIVE XR Wrist Tracker profile. This profile allows your apps to receive useful data provided by the VIVE Wrist Tracker.
Supported Platforms and Devices
| Platform | Headset | Supported | Plugin Version | |
| PC | PC Streaming | Focus 3/XR Elite/Focus Vision | X | |
| Pure PC | Vive Cosmos | X | ||
| Vive Pro series | X | |||
| AIO | Focus 3/XR Elite/Focus Vision | V | 2.0.0 and above | |
Specification
This chapter will explore how to create more immersive experiences using the Wrist Tracker feature within the Wrist Tracker extension.
Environment Settings
Add the VIVE XR Wrist Tracker Profile.
To use the Wrist Tracker , simply enable VIVE XR - Interaction Group, click the settings button on the right-hand side, and then enable vive wrist tracker as the image below.
![]()
Golden Sample
This profile can be used in different cases. In the following, let’s see how to use this VIVE XR Wrist Tracker profile.
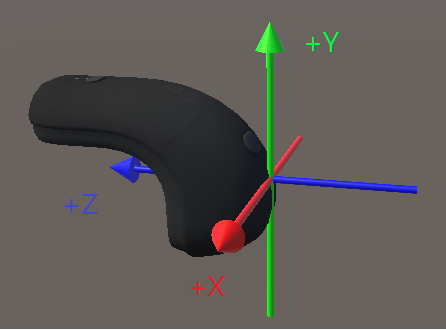
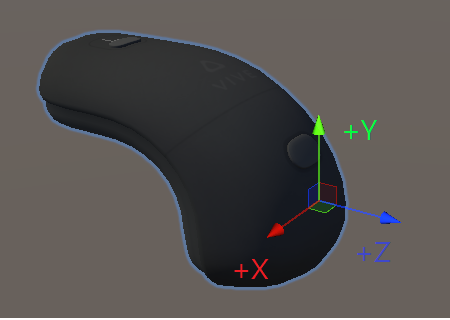
As shown in the following, VIVE Wrist Tracker provides the pose of the tracker and input of the menu and primary buttons.
- OpenXR Coordinate:


- Unity Coordinate:



Use the feature through an action map
In any action map, you can use the VIVE XR Wrist Tracker profile data as follows.
-
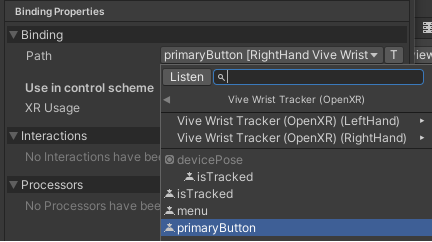
primaryButton: indicates the press state of primary button.
Path: <ViveWristTracker>{RightHand}/primaryButton (or LeftHand)
-
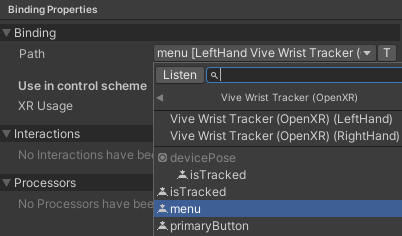
Menu: indicates the press state of left wrist tracker menu button.
Path: <ViveWristTracker>{LeftHand}/menu (only LeftHand has menu)
-
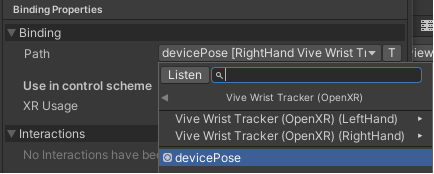
devicesPose: indicates the pose of the tracker.
Path: <ViveWristTracker>{RightHand}/devicePose (or LeftHand)
-
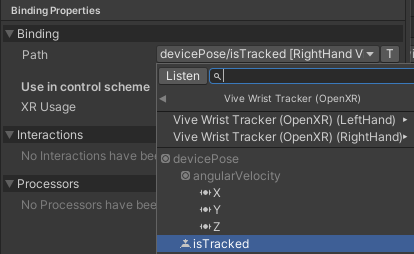
devicesPose/isTracked: indicates whether the tracker is tracked or not.
Path: <ViveWristTracker>{RightHand}/devicePose/isTracked (or LeftHand)
-
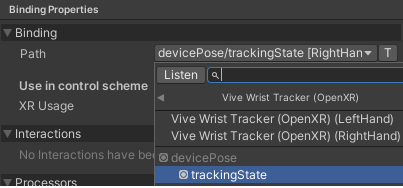
devicePose/trackingState: indicates the InputTrackingState of wrist tracker.
Path: <ViveWristTracker>{RightHand}/devicePose/trackingState (or LeftHand)
See Also
Wrist Tracker extension.
If you aren’t familiar with how to use action maps, go check to the basic input.