Installing the VIVEPORT SDK to Unreal Engine
The VIVEPORT SDK provides a library with sample code for Unreal Engine packaged in a zip file.
-
Download the VIVEPORT SDK, if you haven’t done so. Click
here
to download.
Unreal Engine version
Supported VIVEPORT SDK version
4.24 and earlier
1.7.18
4.25 and later
1.7.19
-
In the root folder of your project, create a
Pluginsfolder. -
Unzip the VIVEPORT SDK plugin for Unreal Engine to the
Pluginsfolder. - Open your project in the Unreal Engine Editor.
-
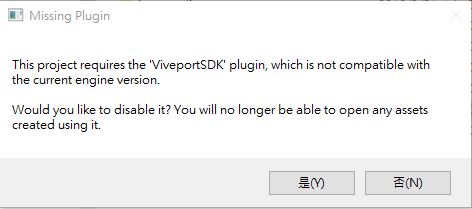
In the Missing Plugin dialog box, click
No
to enable the VIVEPORT SDK plugin.

-
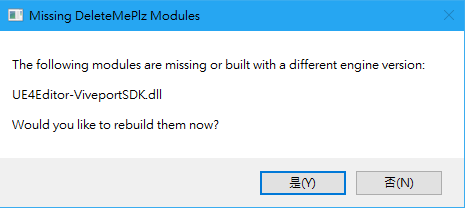
When you see the dialog box below, click
Yes
to rebuild the Editor with the VIVEPORT SDK plugin.

-
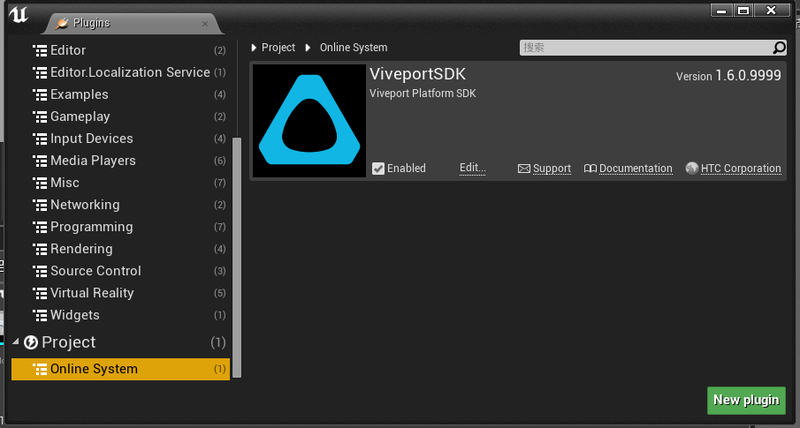
Click
Edit > Plugins > Project > Online System
. Make sure the VIVEPORT SDK plugin is enabled.

- Click Edit > Project Settings . Check if your project settings are properly set for your target platform.
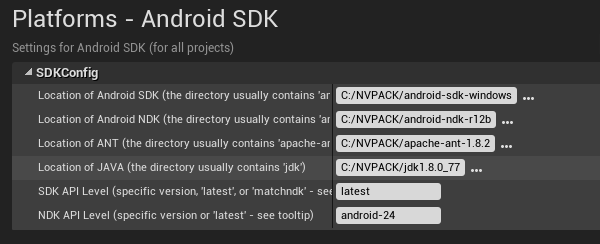
If your project is for an Android app, click Android SDK under Platforms and then do the following:
- Specify the Android SDK and Android NDK paths.
- Set SDK API Level to latest .
-
Set NDK API Level to
android-24
or higher.