Testing the VIVEPORT SDK plugin
After installing the plugin, you can test it by adding the following Actor Components in Unreal Engine: VIVEPORT API Demo, VIVEPORT Arcade Session Demo(Windows only), VIVEPORT IAPSubscription Demo, VIVEPORT IAPurchase Demo, VIVEPORT User Demo, and VIVEPORT User Stats Demo.

Here’s an example of adding and testing one of the Actor Components.
-
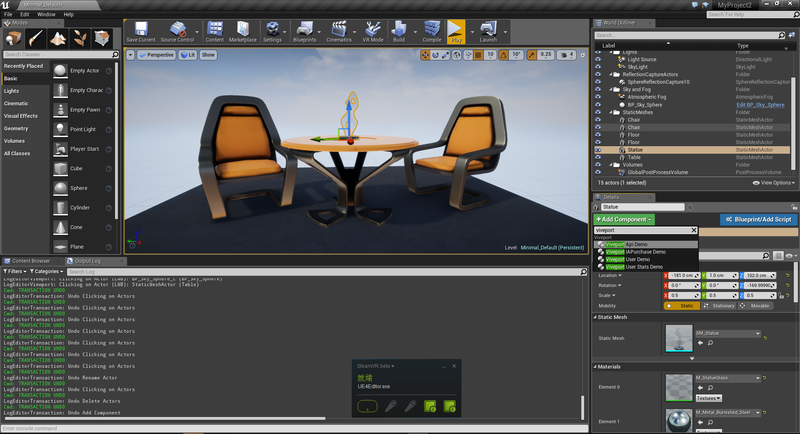
In the Details panel, click the
Add Component
button, and then select
VIVEPORT Api Demo
.

-
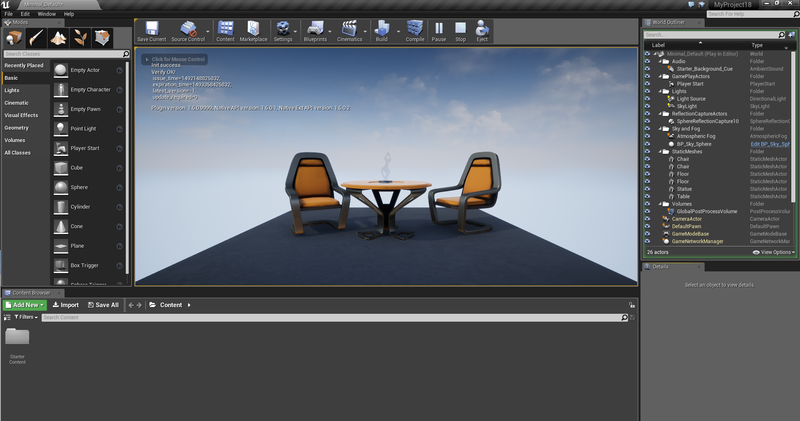
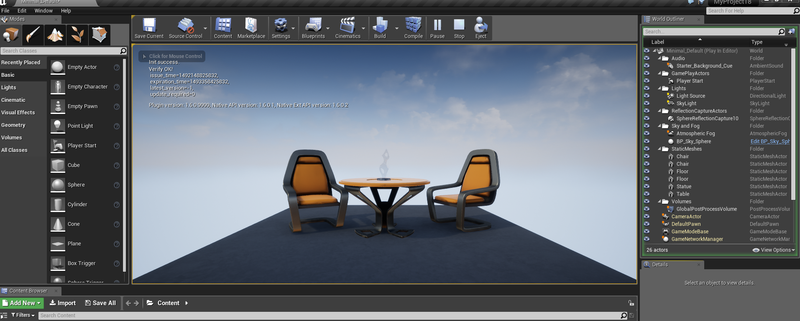
Preview your project by clicking the
Play
button in the Main Toolbar. Wait for a few seconds and you’ll then see a log shown on the upper-left side of the preview screen. This data is generated by the plugin.