Wrist Tracking
⚠ NOTICE |
|
This legacy plugin is no longer being updated and maintained, please develop mobile content with OpenXR 2-in-1 Unity / Unreal package . |
Getting Data from the VIVE Wrist Tracker
Hi there, in this section, I’m going to show you how to use the VIVE Focus3 Wrist Tracker profile. This profile allows your apps to receive useful data provided by the VIVE Wrist Tracker. As shown in the following, VIVE Focus3 Wrist Tracker provides you the pose of the tracker and input of the menu and primary buttons.
![]()
![]()
![]()
This profile can be used in different cases.
In the following, let’s see how to use this VIVE Focus3 Wrist Tracker profile.
Step 1. Add the VIVE Focus3 Wrist Tracker Profile
To use the Wrist Tracker profile, simply add the VIVE Focus3 Wrist Tracker profile in Edit > Project Setting > XR Plug-In Management > OpenXR.
![]()
Step 2. Use the feature through an action map
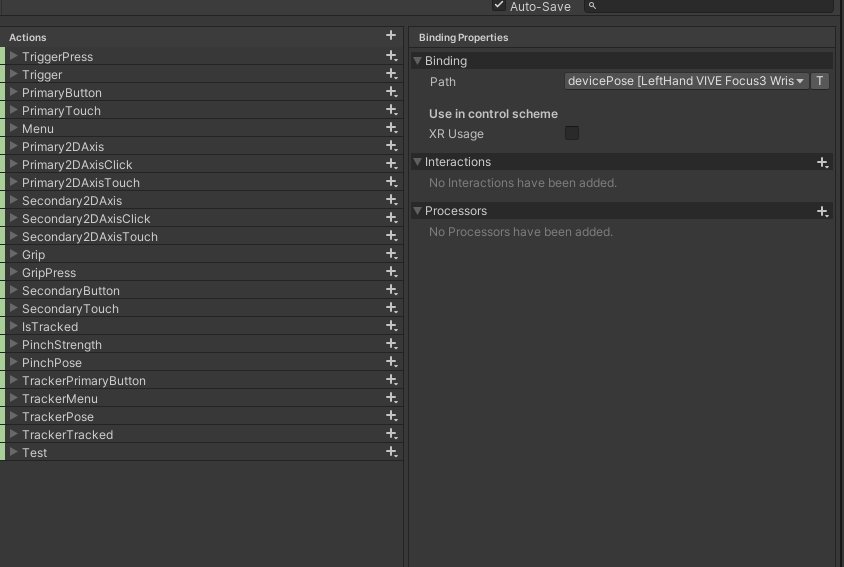
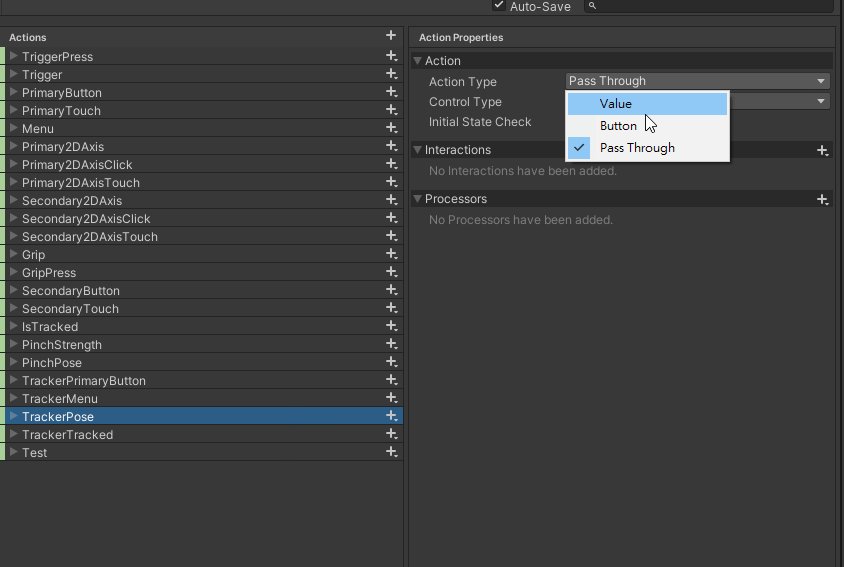
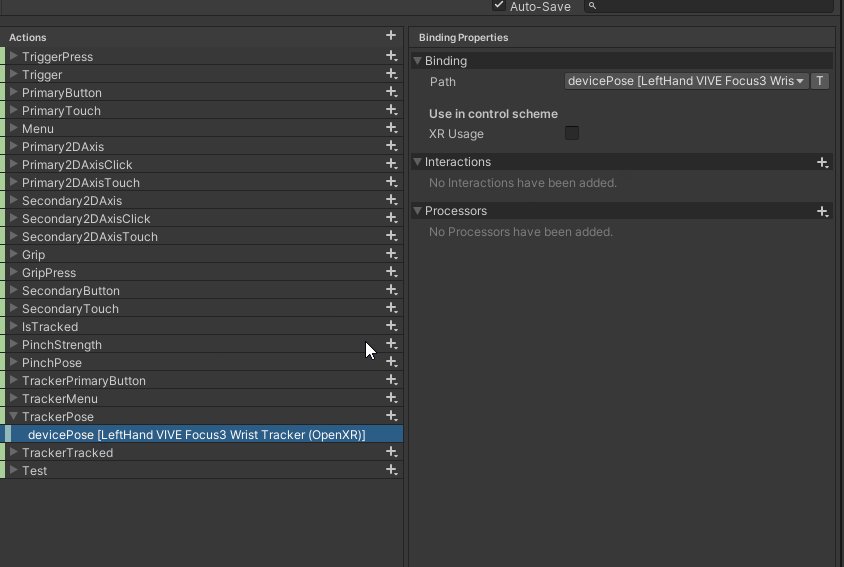
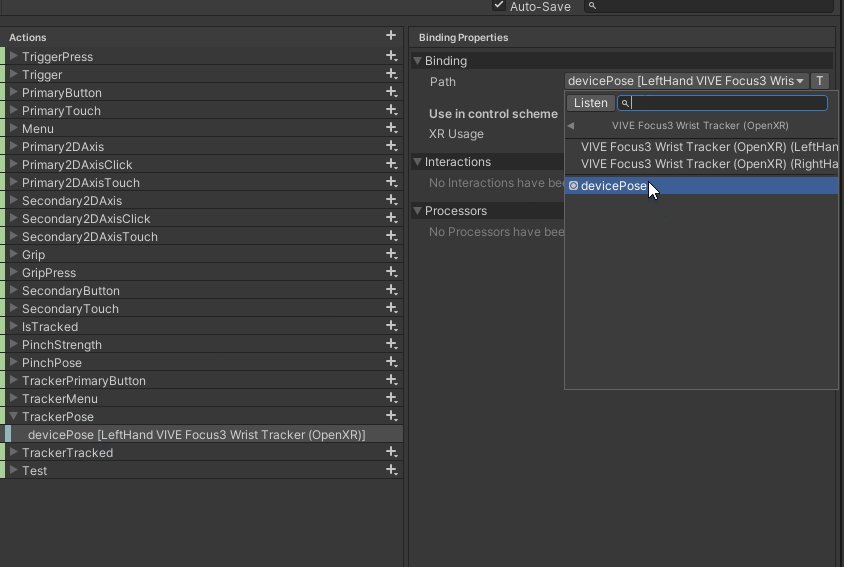
In any action map, you can use the VIVE Focus3 Wrist Tracker profile.
The following shows the data provided by VIVE Focus3 Wrist Tracker .
- primaryButton tells whether the button is pressed or not.
-
menu
tells whether the button is pressed or not.
 )
)
-
devicesPose
gives the pose of the tracker.

- devicesPose/IsTracked tells whether the tracker is tracked or not.
![]()
If you aren’t familiar with how to use action maps, go check this tutorial .