安裝 VIVEPORT SDK 到 Unreal Engine
VIVEPORT SDK 提供了以 zip 形式打包的程式庫和 Unreal Engine 的範例程式。
-
若尚未下載 VIVEPORT SDK,請點選
此處
進行下載。
Unreal Engine 版本
支援的 VIVEPORT SDK 版本
4.24 及較早版本
1.7.18
4.25 及更新版本
1.7.19
-
在專案的根目錄資料夾中,建立
Plugins資料夾。 -
將 Unreal Engine 的 VIVEPORT SDK 外掛程式解壓縮到
Plugins資料夾。 - 在 Unreal Engine 編輯器打開您的專案。
-
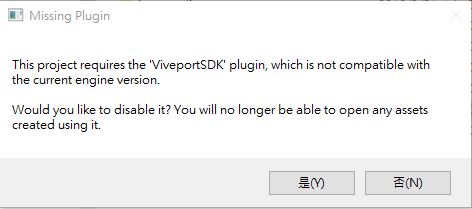
在 Missing Plugin 對話視窗中,按下
否
以啟用 VIVEPORT SDK 外掛程式。

-
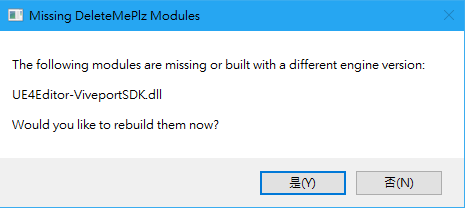
當看到以下對話視窗時,請按下
是
以使用 VIVEPORT SDK 外掛程式來重建編輯器。

-
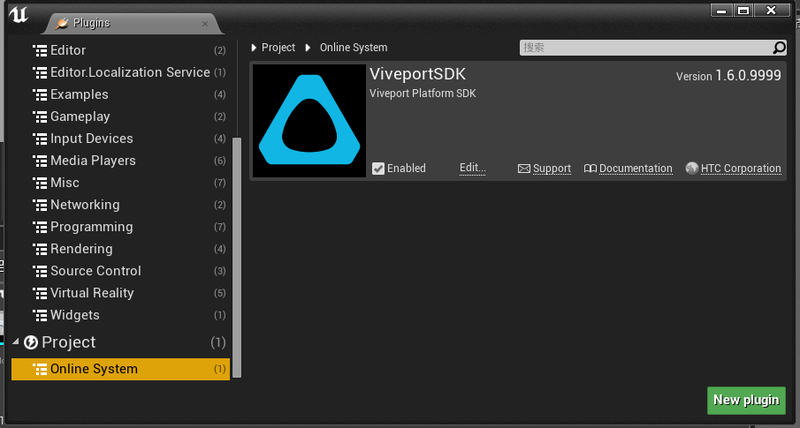
點選
Edit > Plugins > Project > Online System
。確保已啟用 VIVEPORT SDK 外掛程式。

- 點選 Edit > Project Settings 。檢查是否已為目標平台正確設定好專案設定。
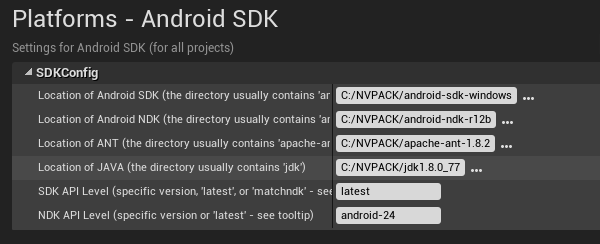
如果您的專案是用於 Android 應用程式的,請點選平台下的 Android SDK ,然後進行以下操作:
- 指定 Android SDK 和 Android NDK 路徑。
- 將 SDK API Level 設定為 latest 。
-
將 NDK API Level 設定為
android-24
或更高版本。